通过查询了解到博客园是有开发博客查询相关的接口的,列表如下:
| Uri | Method | Description |
|---|---|---|
| 48HoursTopViewPosts/{itemCount} | 48小时阅读排行 | |
| bloggers/recommend/{pageIndex}/{pageSize} | 分页获取推荐博客列表 | |
| bloggers/recommend/count | 获取推荐博客总数 | |
| bloggers/search | 根据作者名搜索博主 | |
| post/{postId}/comments/{pageIndex}/{pageSize} | 获取文章评论 | |
| post/body/{postId} | 获取文章内容 | |
| sitehome/paged/{pageIndex}/{pageSize} | 分页获取首页文章列表 | |
| sitehome/recent/{itemcount} | 获取首页文章列表 | |
| TenDaysTopDiggPosts/{itemCount} | 10天内推荐排行 | |
| u/{blogapp}/posts/{pageIndex}/{pageSize} | 分页获取个人博客文章列表 |
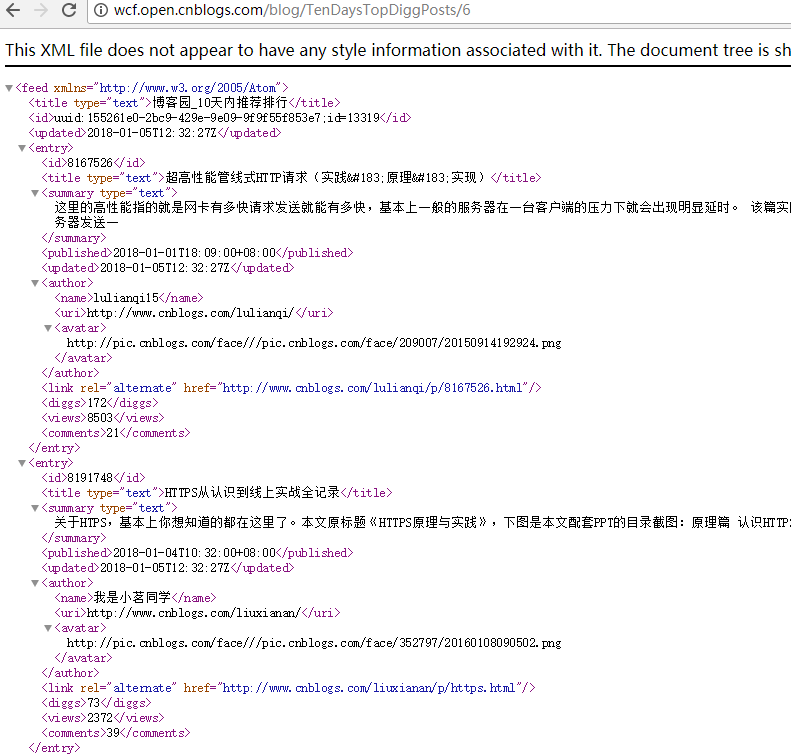
但是我们打开其中一个接口的话会发现提供的接口返回的是xml格式的内容,因此如果需要后台转发为前台需要的格式还需要把xml转换为json数据:

那么我们一步一步来,首先需要Node将这个接口代理转发为自己的接口,其实只需要express的request中间件就可以了:
router.get('/api/getCNBlog', (req, res) => { let url = 'http://wcf.open.cnblogs.com/blog/TenDaysTopDiggPosts/6'; let data = {} request(url, (error, response, body) => { res.send(body) })}) 但是这个时候接口返回的仍是xml格式的数据。那么下一步,我们需要将xml进行转化,通过搜索了解到node是有xml2js这个插件的,因此只需要在我们的node文件里面引入,再将数据转化就可以了。更改后的简易代码如下:
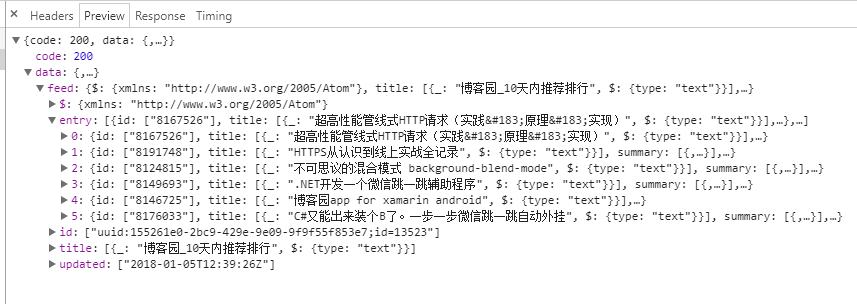
const xml2js = require('xml2js');const parseString = xml2js.parseString;router.get('/api/getCNBlog', (req, res) => { let url = 'http://wcf.open.cnblogs.com/blog/TenDaysTopDiggPosts/6'; let data = {} request(url, (error, response, body) => { parseString(body, (err, result) => { res.send({ code: 200, data: result }) }); })}) 如此一来,就可以看到,后台发过来的数据已经转为了Json格式:

大功告成~